前言
在IHC專案上發現很多的時間會花在前端View的開發上,評估下來所占的開發時間比應該有60~70%的比重了
既然花這麼多的時間,就想找一些好的工具來增加開發效能,survey到了AngularJS這tool,發現用起來也不難,導入專案應該會有很大的幫助,SO分享給大家
簡介
AngularJS是一個由 Google 傾力打造的前端 JavaScript 框架,與其他 JS 框架最大的不同在於,他直接延伸現有的 HTML 架構,透過 宣告式語法 (Directives Syntax) 直接賦予 HTML 額外的超能力,讓 Web 應用程式在元件化的過程變得極其簡潔有力。
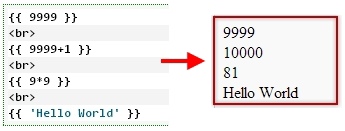
以最簡單的範例來說,已往在HTML中要在某一段tag中運換9*9的值
差異
已往javascript常見的用法,必須去寫個function把9*9運算出來,然後去call該function把回傳值秀出來
但運用了AngularJS只要在想顯示的地方下 {{ 9*9 }}就可以在該未至直接秀出81了
如圖

無論是語法或著是程式乾爽度是不是差很大呢
用法
step1:引用AngularJS函式庫https://ajax.googleapis.com/ajax/libs/angularjs/1.1.5/angular.min.js
step2:加入ng-app標籤讓HTML認識它,<html ng-app>……</html>
step 3:使用雙大刮號{{ 3*3 }} 來區隔程式起訖點範圍
簡單3個步驟就可以開始使用了,是不是超方便呢?
物件化
AngularJS採用 MVC架構及物件化的概念

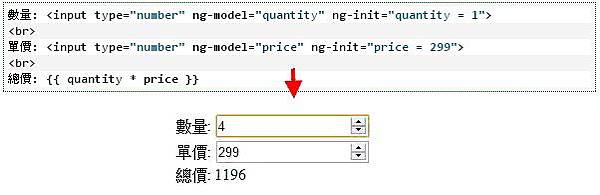
如下圖範例,他可以把inpute欄位宣告成一個AngularJS的物件,然後就可以取來使用

已往要呈現這種效果,就比須利用onchange事件,去call寫好的JS function,然後在秀到總價的DIV中
但運用了AngularJS只要把欄位宣告物件之後,就可以直接顯示了,是不是快速許多,程式碼也簡結許多了
後記:
AngularJS支援的API非常多,網路上的範例也很多
有興趣的可參考API官網http://docs.angularjs.org/api/ng.directive:input.email
我也寫了一些其他應用的sample code有興趣的可以自己去try看看


 留言列表
留言列表